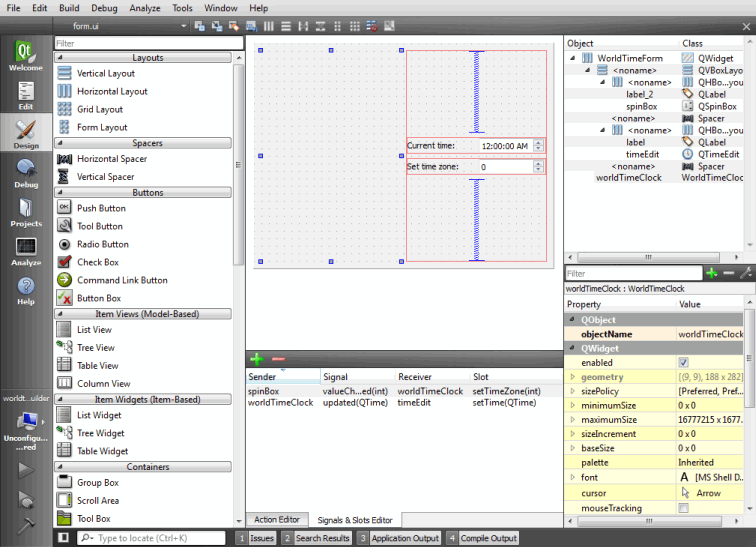
Qt Creator automatically opens all .ui files in the integrated Qt Designer, in Design 模式。

For more information about Qt Designer, see the Qt Designer 手册 .
Generally, the integrated Qt Designer contains the same functions as the standalone Qt Designer. The following sections describe the differences.
To switch between forms ( Design mode) and code ( Edit mode), press Shift+F4 .
You can use Qt Creator to create stub implementations of slot functions. In the Design mode, right-click a widget to open a context menu, and then select Go to Slot . Select a signal in the list to go to an existing slot function or to create a new slot function.
In standalone Qt Designer, image resources are created using the built-in Resource Editor . In Qt Creator, .ui files are usually part of a project, which may contain several resource files (.qrc). They are created and maintained by using the Qt Creator Resource Editor. The Qt Designer Resource Editor is de-activated and the image resources are displayed in the Qt Designer Resource Browser .
You can drag and drop the views in Qt Designer to new positions on the screen.
To specify settings for Qt Designer:
To preview the settings, select 工具 > Form Editor > Preview , or press Alt+Shift+R .
A device skin is a set of configuration files that describe a mobile device. It includes a border image that surrounds the form and depicts a mobile device with its buttons.
To preview your form using device skins:
You can use Qt APIs to create plugins that extend Qt applications. This enables you to add your own widgets to Qt Designer. For more information, see Adding Qt Designer Plugins .